WordPress is the most popular content management system for websites and developers use it mainly because of its user-friendliness and efficient procedures. WordPress releases an update every few months to fix the bugs and restructuring features to boost efficiency and convenience for users. The update this time, however, is a major structural change to this CMS as WordPress 5.0 comes with a default block editor instead of the classic editor!

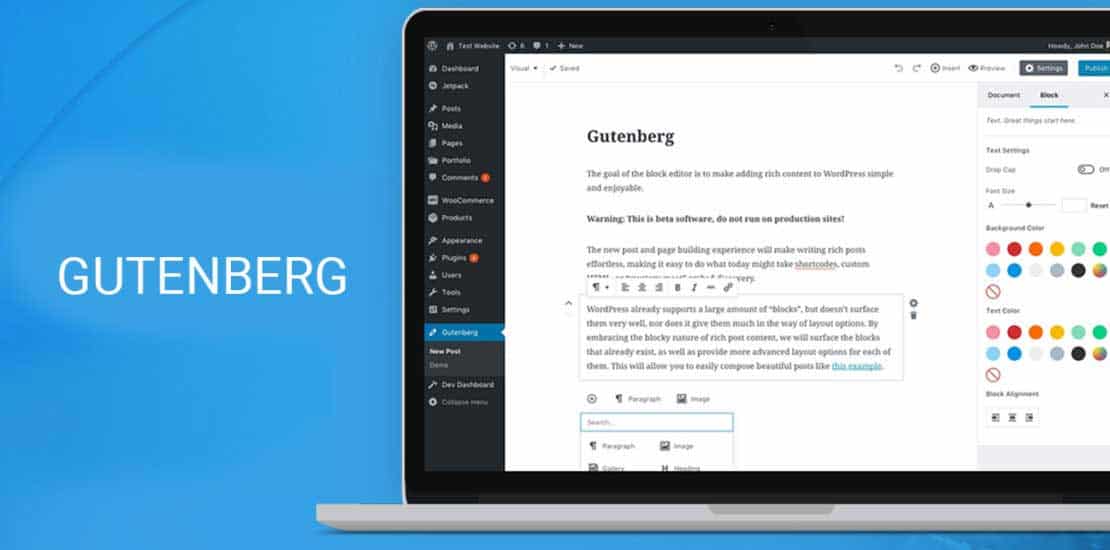
What is Gutenberg?
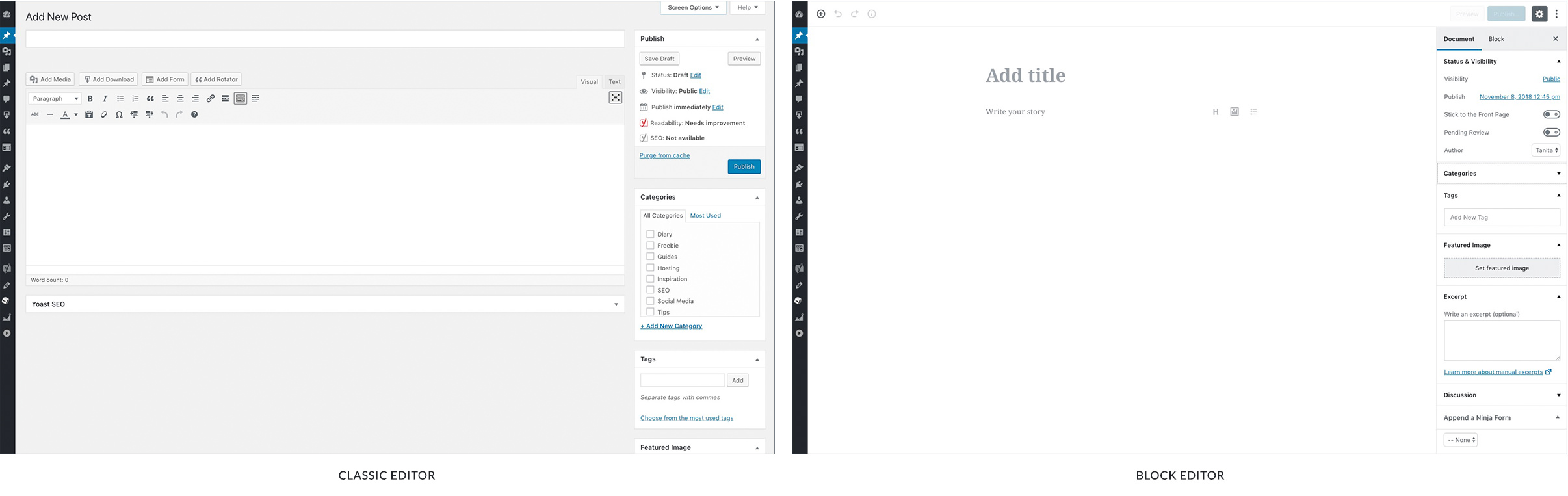
Developers have been using WordPress for a very long time to develop websites for various purposes mainly because it requires no expertise in programming languages or coding. Till WordPress 5.0 was released, the classic editor, also known as the TinyMCE editor, was being used to add and manage content on the website. On December 6th, 2018, WordPress introduced a massive change and replaced the classic editor with Gutenberg block editor in WordPress.

The block editor makes content addition and management extremely efficient because there is a separate “block” for text, image, button, square quote, embed and literally everything you can think of related to website development and design. The aim of introducing Gutenberg was to make WordPress more than just a content management platform and evolve it to compete with Wix and Squarespace, instant website building platforms.
How to Get Gutenberg Block Editor?
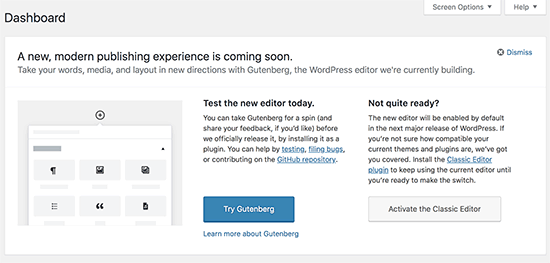
As stated, the block editor is the default editor in WordPress 5.0 so you just need to upgrade your WordPress version. Some developers are hesitant to upgrade because their current websites were built on TinyMCE editor and some integrated plugins will require alterations once you upgrade to block editor. However, you cannot avoid the upgrade for long because then WordPress will lack performance and become less secure as the security update will be valid for the new version only.
See Also : WordPress Takes A New Shape With Gutenberg
If you want to gradually shift and keep the classic editor for some time at the moment, it is advised that you upgrade to WordPress 5.0 and get the plugin for a classic editor. This will allow you to use TinyMCE even though WordPress block editor would still remain the default one.

Guide to Use WordPress Block Editor
Starting from the very basic guideline, you should know how to add blocks on a webpage. You must have a visualized design of the webpage in your mind to be able to build an attractive webpage without much struggle because that would help you decide better which block to add next.
By default, the first block will be for a title because developers usually begin the page from a title. The very next line is for you to write a paragraph under the title so that is not a very complicated process. However, there is a possibility that your imaginary webpage does not have a title at all so you need to add a block to the page.

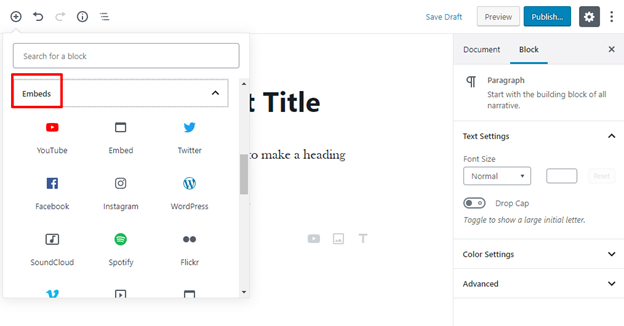
- Adding a block in Gutenberg block editor in WordPress: On the top left side of the block editor, you can see the plus sign that allows you to add a block of your choice. As you click it, you can either type your desired block on the search bar or expand the “Most Used” or “Common Blocks” option to choose from the list.
- Editing the blocks: Adding the blocks is easy but making them look attractive and editing them might be the technical part that may require your creative skills. As you add a block, a toolbar appears above the block. The toolbar options are different for every block and allow customization of the block you are working on.
- Reusing the blocks: There are certain blocks in websites used multiple times on different pages and developers surely do not create them again and again. With Gutenberg block editor, you can select “Add to reusable blocks” from the menu in the toolbar and name that block as per your will. If you want to reuse that block, simply add the block on the post or page and find your saved block under “Reusable” tab. All blocks that you add to reusable blocks are saved in WordPress database and can be used at any time you want.
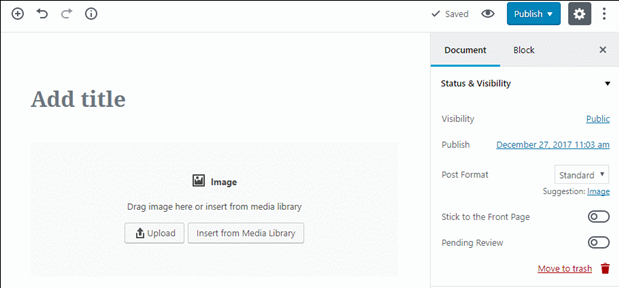
- Options to manage and publish in WordPress: There are some publishing options in Gutenberg that you can find on the right side of the block editor under the category of “Document”. Here you will options like tags, featured image, permalink, and status & visibility to customize your page beyond just the blocks.

Apart from this attached toolbar, there is also a sidebar for advanced editing features. The sidebar appears on the right side of your block editor WordPress and just like the toolbar, the options in the sidebar vary according to the block you have added. For example, a basic paragraph block will have options like bold, italic and alignment but it would be different for embed and adding buttons.

The Gutenberg block editor in WordPress also allows you to move the blocks using two ways. Firstly, you can drag and drop the block wherever you want or secondly you can use the arrow keys on the side of the block to move it.

Besides block editing, plugins have always been an essential part of WordPress website development. While a lot of plugin features are now incorporated in the blocks, there are still a lot of features that can be added via plugins only. So an efficient, creative use of blocks along with relevant plugins can help you design a highly professional website, static and dynamic, without even the basic knowledge of coding.
Some Blocks That You Should Know About
Since you now have a basic idea of how the block editor works and how it is different than the classic editor, following are a few blocks that might be useful for you to know:
- Embed: Social media is the future of businesses and there is hardly any website without embedded links from Facebook, YouTube, and other social media sites. You can either choose the embed block from list or simply copy paste the URL that automatically turns into an embed block.
- Button: A major struggle in the classic editor was to add a button on your webpage that could direct visitors to other pages. Gutenberg has overcome that struggle by introducing a button block which can be customized in style and color and placed conveniently on the web page.
- Table: It is now possible with Gutenberg block editor in WordPress to add tables in WordPress posts using the table block. This task required C++ or HTML expertise in the classic editor so the table block really made lives of developers easier.


Apart from these useful blocks, there are additional features made possible due to Gutenberg like adding images right next to the text because both are now separate blocks. These additions required technical know how with TinyMCE editor so Gutenberg block editor is definitely a great step forward for WordPress users.
Loved this post? Share your comments or feedback in our comment box below and our Social Media Profiles: Facebook, Twitter, and LinkedIn.