There are quite a few content management systems being used all over the world to develop static and dynamic websites for multiple purposes. WordPress has been termed as the most popular one of all due to its unique functionality and easy-to-use interface. Some of the finest professional websites are developed and managed over WordPress and while knowhow of HTML and coding is a plus, negligible tech knowledge is required to build a website on this CMS. With Editor, a lot has changed for WordPress users now!

The Usability of an Editor
The editor is the core feature of WordPress because it allows you to edit content on the website and web pages. From simple text to dynamic images, WordPress editor allows you to edit everything and customize the website according to your will. While the classic editor of WordPress is being used since many years now and developers are well-versed with it, the new Editor is said to make lives easier due to its user-friendliness and a range of other reasons.
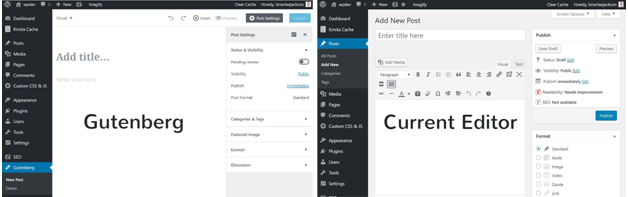
Introduction to Gutenberg
Named after Johannes Gutenberg, the Gutenberg editor is replacing the default content editor known as TinyMCE. In WordPress 5.0. Gutenberg is more commonly known as the block editor instead of just a WordPress editor because the main feature that makes it stand out is the ability to create content using blocks!

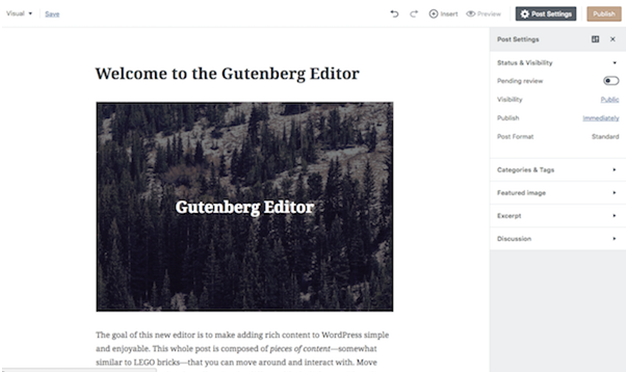
Since this update will change the way developers have been using WordPress for several years, the question of whether upgrading to WordPress 5.0 is a good idea remains debatable. While Gutenberg does not look like a bad option at all, users have their own reasons as to why the current default editor is more preferable.
Gutenberg is considered to be more of a page-builder than just an editor and its integration with WordPress 5.0 can enable developers to do wonders with web pages without any outstanding expertise.
See Also : A Guide to Gutenberg WordPress
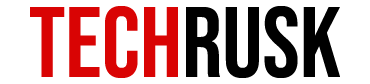
The purpose of the Editor, according to the Gutenberg plugin description is, “To make adding rich content to WordPress simple and enjoyable”
A brief guide on how the block editor works will also be provided later in this post so that you understand Gutenberg inside out!
From Plugin to Default Editor
Initially, Gutenberg was only a plugin downloadable from the WordPress directory. It is believed that the main purpose of not directly integrating it with WordPress and replacing it with TinyMCE was to check for bugs and errors before making it a default WordPress editor. The block editor is being used by over 20,000 websites all over the world today and while users can choose to not upgrade to WordPress 5.0, it is time that you get comfortable with the Editor because the block system in fact makes the website development efficient and enjoyable.
However, you might still want to stick with the classic editor at least for some time till the majority of the bugs are identified and removed from Gutenberg. These bugs might interfere with the smoothness of your development process so developers prefer working with the classic editor till Editor is free from bugs. So even if you have upgraded to WordPress 5.0, you can get the classic editor plugin and continue to use the old editor. The best thing about WordPress, therefore, is that it does not enforce anything upon you but allows you to choose what is suitable for you.
Explaining Gutenberg’s Block Technology

The main aim of block editor is to enable full site customization via WordPress. A library of blocks is visible on the interface to customize every feature of the website from text and images to advanced features like tables. Following are some blocks that you will see in the updated WordPress:
| Common | Image | Audio | Video | Cover Image | Heading |
|---|---|---|---|---|---|
| Layout | More | Separator | Button | Text Column | – |
| Formatting | Table | Custom test | Custom HTML | Pull Quote | Verse |
| Widgets | Categories | Latest Posts | Shortcode | – | – |
These are not all the blocks available in Gutenberg but you are likely to use at least these for relevant purposes. As you might already be able to figure out, the blocks consist of almost every customization option for your website so it is quite evident that page-building would be fun and easy with the latest update. Following is a brief guide on how to use Editor:
-
- Adding a block: As you launch WordPress 5.0, you would be able to see the classic editor replaced with Gutenberg. The first obvious difference that you would be able to observe is greater screen space so that you can add as many blocks as possible without having to face any inconvenience. Till you give your post a title, you might not be able to observe any difference between the classic and block editor because the main difference can be seen after that.
Just under the title, you can see an area with “write your story” written in it. On the left side of this area, the plus sign displays all available blocks while the commonly used blocks can be seen on the right side thereby saving you time. As you click on the plus sign, you will see a range of blocks in front of you under the heading of “Most Used”. In order to save time, you can search for the block you are looking for in the search bar. You have now successfully created a block for your webpage!
-
- Customizing the block: Learning how to add a block is an amazing start to your Gutenberg journey but definitely not sufficient. The real charm of block editor is that the features that you add via blocks can be customized to make the website more attractive.

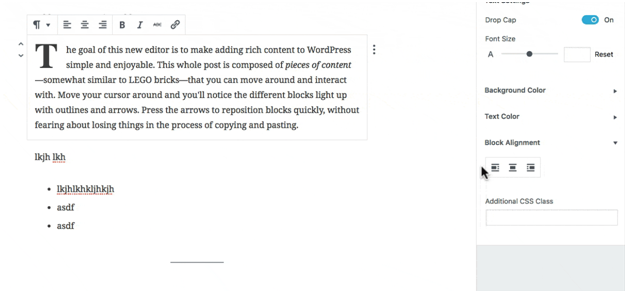
As you type in the given field, options begin to pop up. You must be familiar with the basic formatting options so you can ignore them for the moment and check out the sidebar on the right. The sidebar in Editor displays block-specific options where you can access some advanced menu to customize the block in a highly unique manner. You can also drop cap apart from just changing font color and size.

Each block that you see in the drop-down menu has its unique options for customization so initially, you must explore these options to figure out the most creative ways to build your own web pages. The two most common blocks that developers use are paragraph and images. As you add the image block, you can either upload a new photo or choose one from the media library after which you can edit the image. Another block in Gutenberg that you must be aware of is the Button block. Developers can create a button for site visitors to interact with and it usually contains a URL that you can edit within. Gutenberg also allows you to change the style of the button according to your choice enabling great flexibility and options to developers.
- The finishing touch: The key to a unique, aesthetically pleasing website is to add multiple blocks initially and then modifying the page according to what looks better. The editor allows you to place multiple blocks on a single page, customize them and then modify by either adding more blocks, deleting some of them or customizing the same blocks again.As you choose the block options, the drop-down menu will list a number of options including removing the block, edit as HTML, duplicate block and so on. Apart from individually editing the blocks, you can drag and reposition each block as a final touch to your webpage. Gutenberg also lets you divide the webpage into six columns. Developers can choose which blocks to include in each column and this feature of Editor allows you to create an exceptionally unique layout. Other page-wide settings can be found under the “Document” option on the sidebar.

A useful tip to make the use of this new default block editor efficient is to practice shortcuts. The shortcuts for Gutenberg can be seen by pressing shift+alt+H.
Nevertheless, developers usually do not rely on the stock features of anything so getting more blocks plugins is normal. If you believe that there are some features you would like to add but cannot do so due to the absence of a block, locate for its plugin immediately because the possibilities are endless with WordPress 5.0 and built-in Editor.
Practicing Gutenberg
Now that you know the basics about Gutenberg, let us do a small practice exercise, to begin with. This will help you dig deeper into the block editor and you will eventually realize that the new update is really all about just following instructions. As a starter, just practice developing a post with regular text, image, quote and an embedded post from Facebook.
-
- The first step is the easiest as you simply type text into the box. Some developers prefer writing the text into a Microsoft Word file or Google Docs and then pasting it altogether in the block of Gutenberg editor but that would not make any difference so use whatever you feel comfortable with. I would prefer the former method too as it sounds safer in terms of data saving.
- As you press enter and have an option to choose another block, go to the drop-down menu and select image block. This block is likely to be there on the right side already as the most commonly used block so that could save some time. You can also simply type /block-name (/image in this case) to add this block as it is a Gutenberg shortcut and then either upload an image or choose one from a media library. You should be able to see the image you upload on the webpage.
- In a similar manner, choose the block “quote” under the Common Blocks option to add a quote. This is pretty much similar to adding text, the only difference being that you actually have to choose a quote instead of a text box. You simply type the quote and it will be created.
- Finally, embedded links are essential in websites now because you can lead visitors to useful links via these embeds. In order to embed a post from Facebook via Gutenberg editor, you simply choose “Facebook” from under the Embed block and insert the post URL. As you click embed, the link will be added to your webpage.

In all blocks, do not forget to explore the sidebar because it provides you with multiple options. Some of the finest developers were able to create something exceptional only through experimentation and exploration. As stated earlier, Gutenberg is all about following instructions and any person with minimum tech knowledge can create their own website.
Pros and Cons of Gutenberg
Before buying any product or service, users tend to do some research in order to evaluate the costs and benefits and make purchase decisions. The decision of whether to get WordPress 5.0 with default Gutenberg is very important for developers because it may affect their web development and hosting experience. First thing first, the upgrade is important for security purposes and you can always choose to stay with the classic editor via the plugin. Secondly, following are some of the pros of Gutenberg:
-
-
- Disable Gutenberg whenever you want: Getting Editor is not a one-way road from where you cannot return. The greatest advantage of upgrading to this block editor is that you can disable it whenever you want without your website being affected in any way. Once whatever work is done on the web pages, it will stay regardless of the editor you use.
-
Similarly, if you have previously created web content using a classic editor, you can easily convert it into blocks and continue editing without harming the data in any way.
-
-
- Customized block for developers: Developers with know how and experience with programming can develop their own blocks in Gutenberg. While designing a webpage, there are several instances when developers realize that this specific block would have made the experience great. In such instances, tech experts with coding proficiency can build customized blocks!
- Copy and pasting without any harm to formatting: Previously, copy and pasting in Gutenberg was a headache. Upon pasting, the formatting of the text was lost and so the entire formatting had to be done again. Now the editor is so well-developed that even if you copy and paste tables and graphs, the block editor will create a relevant block by itself.
- More screen space: As highlighted at the beginning of this post, a major difference between the classic editor and Gutenberg is that the latter consists of relatively more screen space. This means that there is a lesser distraction on the screen and developers can focus more on the customization and blocks.
-

-
-
- A step forward for the visual editor: With website development tools like Wix and Squarespace in the market, WordPress needed to take a step in visual editing instead of just being the master of content management. Gutenberg offers immense customization and blocks development option that demonstrates a step forward in visual editing which means that with WordPress, developers can not only manage basic content well but the overall page quite efficiently.
-
While these are a lot of pros to convince you on why to get Gutenberg as default block editor with WordPress 5.0, no product comes without flaws and drawbacks. A lot of developers and critics have pointed out the cons of this block editor that you must be aware of in order to decide whether upgrading to Gutenberg as default editor is a good idea or not.
-
-
- Getting used to the interface might be time-consuming: While learning how to use block editor might not be very difficult, it might be time-consuming nevertheless. It is reported that even the minor tasks now require more clicks than classic editor leading to consumption of relatively more time than before.
- Messy with the three columns: While screen space might be greater in block editor, the fact that the interface consists of Gutenberg editor, sidebar and admin menu makes WordPress really messy for someone using a small screen laptop.
- Separate block for images: As we recently studied that Gutenberg literally has a separate block for everything including images. This means that developers can no longer wrap text around images. Moreover, embedding in paragraphs or text would not work with Gutenberg because there is a separate block for embedding as well.
- Problems with accessibility: As we recently studied that Gutenberg literally has a separate block for everything including images. This means that developers can no longer wrap text around images. Moreover, embedding in paragraphs or text would not work with Gutenberg because there is a separate block for embedding as well.
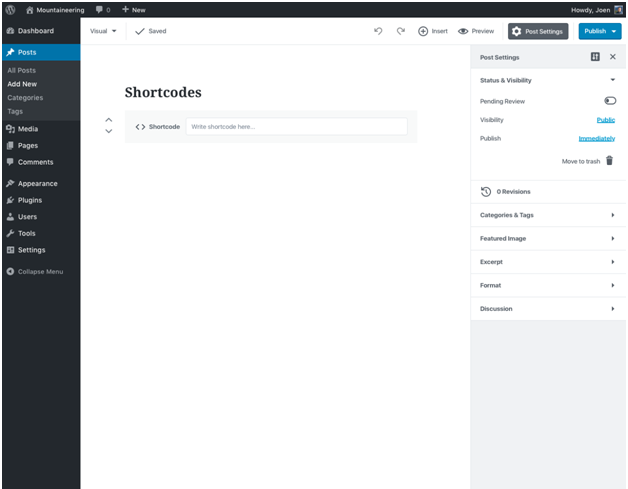
- Absence of shortcodes in paragraphs: Just like embedding cannot be done in text or paragraphs due to separate blocks being available for embedding, shortcodes cannot be included in text or paragraph either because of this very reason. There is a separate block for shortcodes where shortcodes must be placed to be functional. However on a brighter note, shortcodes already in the posts prior to Gutenberg upgrade do not break down so you can keep them.
- Integrations with TinyMCE: You may have heard about backward compatibility as a major concern in Gutenberg. This means that the plugins that have been previously integrated with TinyMCEwill be destructed as Gutenberg takes over.
- No support for responsive columns: Responsive columns are required by developers to build an attractive webpage but Gutenberg does not support it at the moment. Some coding is required to make the columns responsive which means that an average user without technical knowledge cannot make use of this feature.
-
Adapting to the Block Editor
A big challenge for users upgrading to Editor would be to understand the compatibility issues. Despite the fact that this block editor might be the future of web development and design, it might not currently be an easy-to-use tool for beginners due to several reasons. Firstly, a lot of plugins and themes will need changes and updates to be compatible with block editor as these were integrated with TinyMCE on the classic editor. Not doing so would make those plugins and themes void leading to a damaged website. Secondly, some Meta boxes might not be supported in the block editor as they would be under a new name. The process of adding shortcodes has also changed because now you need to add a separate block for the shortcode.

So while these are only some of the highlighted changes that users will have to adapt to, you will observe several other changes on the go and might eventually realize that Gutenberg is not your thing. However, you do not have an option to not upgrade! WordPress 5.0 will come with default block editor and the only way to continue with the classic editor is by installing the plugin.
Gutenberg is the Future of Websites
Regardless of how complicated some aspects might be in this block editor and regardless of how difficult it is to adapt to these changes, Editor is the future of content management and page building. It fulfills the need of both content and visual editing on one platform which is evident by the availability of a separate block for each option be it text or image and multiple columns to create a unique layout for the website.
WordPress was only popular as a content management system but ever since website builders like Wix began dominating the market, there was a need to bring about a major change in WordPress. Users prefer the easiest way to get work done and with the classic editor, WordPress was nowhere near Wix or similar platforms which could have been a threat to this CMS.
Since Gutenberg has just been released, it is normal to see loopholes and shortcomings in the block editor. Realizing how important the block editor is, we can expect that the bugs and shortcomings will be resolved very soon and Gutenberg will operate smoothly. So if you want to wait right now and not upgrade to WordPress 5.0, it would not be long when you will have to upgrade in order to get maximum security for your website. Till then, you can stay with the older version and install Gutenberg plugin to practice the new block system on your web pages!
Loved this post? Share your comments or feedback in our comment box below and our Social Media Profiles: Facebook, Twitter, and LinkedIn.